Kemunculan sebuah teknik baru dalam desain antarmuka pengguna (user interface/UI) banyak merevolusi sebuah tampilan halaman web. Pada sisi yang lain, popularitas desain antarmuka selalu melibatkan pengguna untuk menentukan apakah teknik tersebut diterima dengan baik oleh pengguna atau tidak. Pun setiap desain juga mempunyai masanya masing-masing.
Saya contohkan bagaimana teknologi Flash yang pernah marak untuk membuat slider animasi di sebuah halaman depan situsweb pernah begitu populer di masanya. Perlahan teknologi tersebut digantikan oleh Javascript yang lebih ringan dan memiliki banyak varian pustaka animatif, misalnya jQuery. Kini teknologi Flash sedang mengalami sendiri senjakalanya, diprediksi akan mati dalam dua tahun ke depan.
Di kemudian hari, slider animasi berbasis Javascript dinilai terlalu berat, khususnya jika diaplikasikan ke dalam perangkat bergerak. Kemudian beberapa teknik muncul untuk mengatasi kelemahan tersebut, misalnya dengan pengelolaan cache, kompresi konten image, membuat dua versi konten untuk tampilan desktop & mobile, dan sebagainya.
Javascript terlihat lebih powerful dan mudah untuk dikustomisasi, termasuk melakukan sumbangsih dalam hal menciptakan tren desain antarmuka yang lebih interaktif sebagai pengganti Flash.
Saya mencoba merangkum beberapa tren desain antarmuka situsweb yang (mulai) populer beberapa tahun belakangan. Beberapa desain UI berikut sebenarnya bukan hal baru. Ada desain yang sudah lama dikenalkan, tetapi karena penggunaannya sesuai dengan perkembangan saat ini, maka desain tersebut digunakan lagi. Ada desain yang terinspirasi dari aplikasi, kemudian diterapkan ke dalam situsweb.
Menu Hamburger
Menu Hamburger merupakan jenis ikon antarmuka pengguna yang disimbolkan oleh tiga garis horizontal. Fungsi menu Hamburger pada situsweb tak lain adalah untuk menyingkat atau menyembunyikan daftar menu yang jumlahnya banyak, sehingga sangat mungkin mengganggu tampilan mobile.
Norm Cox adalah penemu pertama antarmuka menu Hamburger. Cox adalah seorang desainer dari Xerox ‘Star’ workstation. Ia menggunakan menu tersebut sebagai antarmuka grafis untuk komputer personal tahun 1981 yang ia kembangkan. Setelah masa itu, menu tersebut jarang digunakan lagi.
Baru pada tahun 2009 bentuk menu Hamburger tampil kembali dalam aplikasi Memo pada iOS. Kronologi yang lebih lengkap tentang sejarah menu Hamburger bisa dibaca di sini.
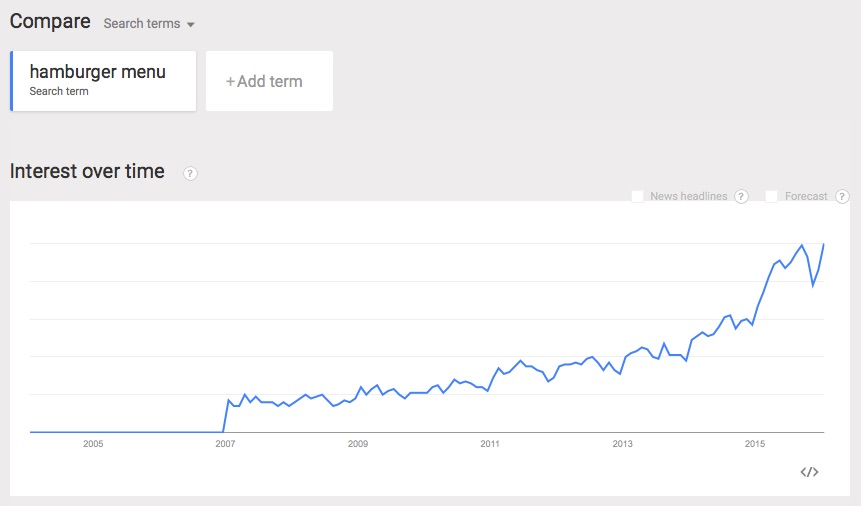
Kini menu Hamburger semakin banyak digunakan pada tampilan desktop maupun mobile. Simpel dan sederhana. Meski ada banyak perdebatan mengenai penggunaan menu ini, nyatanya menu jenis ini belum tergantikan. Popularitas menu Hamburger juga bisa dilacak melalui tren pencarian Google dalam beberapa tahun terakhir yang menunjukkan peningkatan secara signifikan.
 Kubu yang tak setuju menggunakan menu Hamburger memilih menempatkan menu tersebut di bagian bawah layar, yang akan muncul secara menggantung (jika di-scroll, menu tersebut akan tetap tampak). Namun, ada juga yang menempatkan menu hamburger dan menu di bawah layar dalam satu tampilan karena saking banyaknya fitur yang perlu ditampilkan dalam sebuah layar. Contoh ada di Facebook:
Kubu yang tak setuju menggunakan menu Hamburger memilih menempatkan menu tersebut di bagian bawah layar, yang akan muncul secara menggantung (jika di-scroll, menu tersebut akan tetap tampak). Namun, ada juga yang menempatkan menu hamburger dan menu di bawah layar dalam satu tampilan karena saking banyaknya fitur yang perlu ditampilkan dalam sebuah layar. Contoh ada di Facebook:
 Sebenarnya, ada beberapa varian lain yang mirip Hamburger Menu dan banyak digunakan pada tampilan mobile. Juga mempunyai fungsi yang sama. Lihat gambar di bawah:
Sebenarnya, ada beberapa varian lain yang mirip Hamburger Menu dan banyak digunakan pada tampilan mobile. Juga mempunyai fungsi yang sama. Lihat gambar di bawah:
 Hasil lain dari pengembangan menu hamburger ini adalah curtain system yang bisa dibaca di sini.
Hasil lain dari pengembangan menu hamburger ini adalah curtain system yang bisa dibaca di sini.
Instant Article
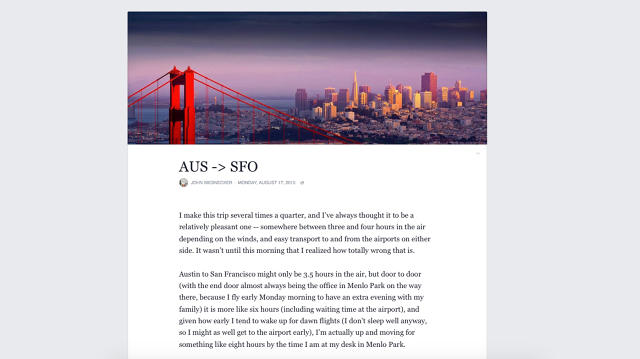
Desain yang bersih dan tampilan flat adalah ciri tren desain yang muncul di tahun 2014 lalu. Banyak web yang mempopulerkan jenis desain tersebut, seperti Tumblr dan Medium.
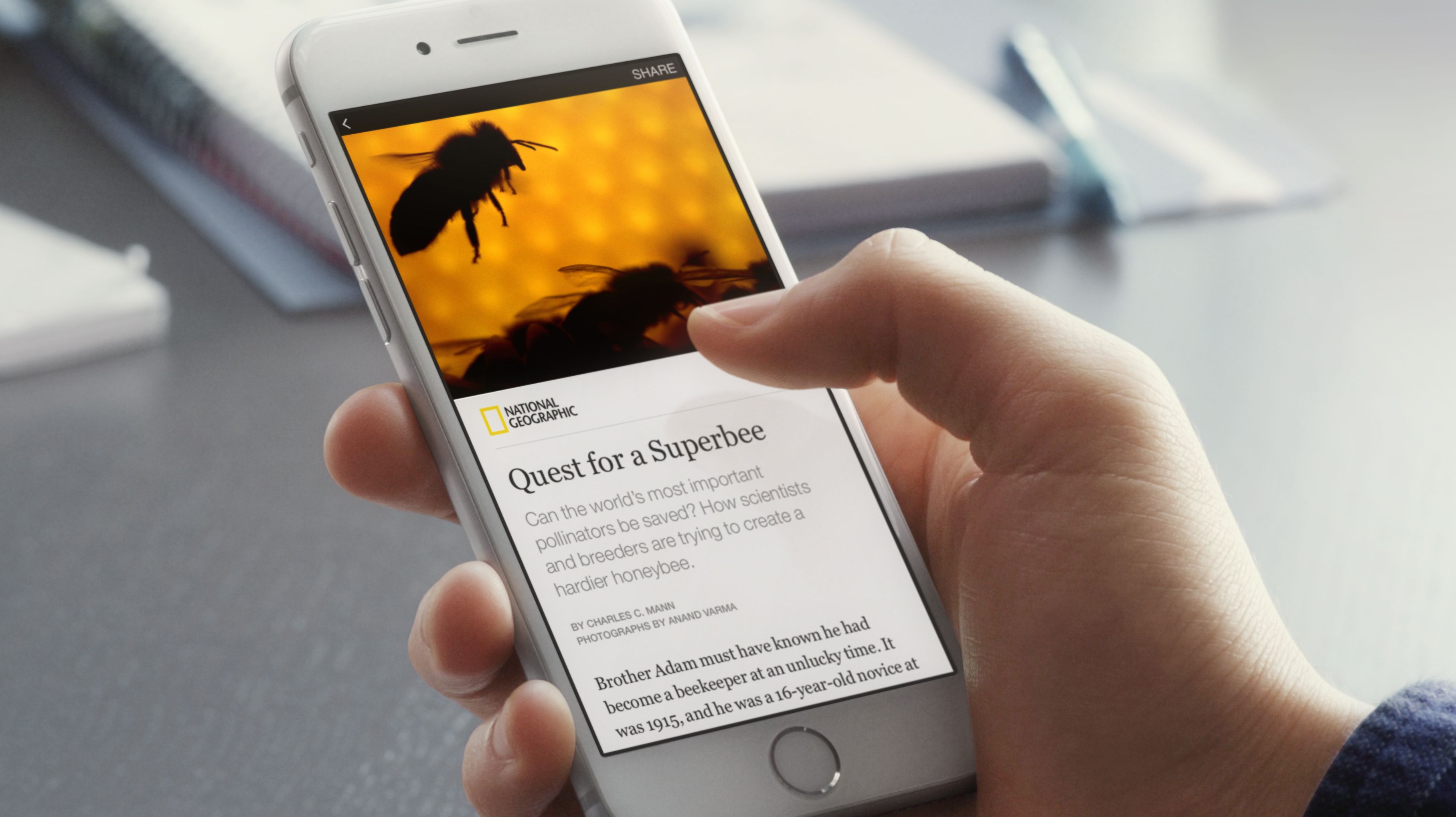
Instant article adalah istilah yang digunakan Facebook untuk menggantikan tampilan webview Facebook yang diperkenalkan lebih dulu. Sebuah tautan yang dibagikan dalam linimasa FB tak perlu ditampilkan melalui browser, tetapi cukup melalui Instant Article yang flat tetapi mendukung rich content.

Sebelum FB memperkenalkan Instant Article, FB juga sempat memperkenalkan tampilan Flat untuk fitur Notes. Tampilannya bersih, flat, serta menambahkan elemen-elemen yang eye catching, misalnya saat menampilkan header, gambar, dan blockquote.

Hingga sekarang Instant Article masih berlaku untuk beberapa web berita atau media yang sudah terverifikasi, seperti National Geographic, Rappler, Kompas, dll. Tinggal menunggu waktu saja hingga semua media dapat menerapkan tampilan ala instant article.
Infinite Scroll

Infinite scroll mulanya adalah jenis antarmuka yang digunakan oleh beberapa media sosial seperti Twitter, Facebook, dan Instagram. Tujuannya untuk memberikan kemudahan pengguna saat scrolling halaman secara kronologis, berdasarkan urutan waktu. Ada juga yang menyebutnya sebagai Auto Load Posts.
Beberapa web di tahun-tahun belakangan banyak yang mulai menerapkan infinite scroll. Infinite scroll dipilih karena memudahkan pembaca saat berpindah dari satu halaman ke halaman yang lain tanpa harus melakukan klik. Keuntungan yang lain yaitu dapat memperbesar jumlah pageviews sebuah situsweb.
Layout Kartu (Cards Layout)

Layout berbentuk kotak-kotak untuk memvisualisasikan konten sebelumnya ditemui pada Pinterest, Google+, juga Metro UI khas Windows 2010. Layout semacam ini lebih cocok digunakan untuk menampilkan posting artikel dalam bentuk senarai (list).
Keuntungan menggunakan layout kartu yaitu untuk memudahkan desainer web mengatur tampilan halaman web saat transisi layar. Bagian-bagian halaman web menjadi lebih mudah diatur untuk menyesuaikan ukuran layar.
Beberapa framework layout halaman web seperti Bootstrap dan Foundation hingga kini masih mengadaptasi layout jenis kartu. Desainer web diberikan kemudahan saat membagi halaman web ke dalam beberapa porsi atau bagian sedemikian rupa.
Selain diterapkan pada halaman web, beberapa aplikasi mobile juga menggunakan layout kartu. Misalnya pada aplikasi-aplikasi pembaca berita seperti Flipboard, News Republic, dan Appy Geek.
Parallax Scrolling

Parallax scrolling dikenal sebagai teknik dalam desain web yang ditandai dengan gambar latar belakang halaman web yang bergerak lebih lambat daripada latar bagian depan, sehigga menciptakan ilusi kedalaman dalam matra dua dimensi.
Belakangan moda parallax scrolling seringkali digunakan dalam web-web promosi, event/kegiatan, dan longform journalism. Moda tersebut menambah kesan interaktif sebuah halaman web agar tampak lebih hidup.
Para desainer web menggunakan teknik parallax scrolling sejak 2011. Awalnya ditujukan untuk meningkatkan pengalaman pengguna. Namun, sebuah studi dari Purdue University tahun 2013 mengatakan bahwa “… meskipun parallax scrolling meningkatkan aspek-aspek tertentu dari pengalaman pengguna, tetapi tidak selalu meningkatkan pengalaman pengguna secara keseluruhan.”
Layout Responsif vs Adaptif?
 Pro kontra desain responsif dan adaptif adalah perkara yang sudah cukup lama diperdebatkan. Saya pernah menuliskan perbandingan kedua jenis tampilan tersebut di sini.
Pro kontra desain responsif dan adaptif adalah perkara yang sudah cukup lama diperdebatkan. Saya pernah menuliskan perbandingan kedua jenis tampilan tersebut di sini.
Masalahnya, varian ukuran perangkat mobile semakin ke sini semakin variatif. Jika desain dibuat adaptif (biasanya ditandai dengan URL versi moile, misal: m.apasaja.com) akan kurang elegan jika diakses melalui tablet misalnya. Akan lebih bagus jika dibuat responsif, sehingga tampilan bisa menyesuaikan ukuran layar perangkat.
Namun, masalah pada tampilan responsif adalah ukuran konten yang besarannya sama dengan seperti ketika mengakses lewat desktop. Sehingga menyebabkan kecepatan akses halaman web adaptif relatif lebih cepat ketimbang kecepatan akses halaman web responsif.
Hingga saat ini, jenis layout responsif dan adaptif sama-sama masih digunakan, dengan pertimbangan-pertimbangan tertentu.
Material Design

Desain material telah diperkenalkan sejak tahun 2014 di ajang tahunan Google I/O. Jenis desain yang lebih manusiawi karena menggunakan prinsip skeumorfisme (akan saya coba tuliskan di lain kesempatan). Ada efek bayangan dan warna-warna yang lebih hidup ketimbang desain flat yang minimalis.
Material desain awalnya digunakan untuk mengenalkan desain Android Lollipop (Android 5.0). Namun, seiring dengan dukungan kompatibilitas beberapa browser, desain material juga banyak diadaptasi ke dalam tampilan web, terutama untuk versi mobile. Hal ini dilakukan untuk menambahkan kesan tampilan sebuah halaman web seperti tampilan aplikasi.