Ada sejumlah perbedaan soal bagaimana Google Analytics (GA4) memproses data kunjungan web. Pada artikel sebelumnya, saya pernah menuliskan perbedaan metrik users dan pageviews pada Universal Analytics dan GA4.
Kali ini saya ingin membahas metrik lain yang berkaitan dengan konfigurasi Custom Dimension pada GA4. Sebelumnya saya pernah menuliskan cara mengatur custom dimension pada versi UA agar bisa menerima data yang direkam oleh Google Tag Manager.
Custom dimension pada dasarnya adalah sebuah metrik tambahan yang variabelnya tidak disediakan oleh GA secara default. Misalnya ketika saya ingin mencatat data nama penulis dan tanggal tayang setiap artikel yang dipublikasikan di sebuah web, sehingga saya bisa tahu berapa jumlah user dan view artikel yang ditulis oleh penulis tersebut setiap waktu.
Data semacam ini tentu tidak akan bisa dikenali oleh Google Analytics. GA hanya mencatat user dan view secara akumulatif berdasarkan page path/screen (URL) dan alur waktu saja, tidak bisa lebih rinci membuatkan detail mana artikel yang ditulis oleh seorang penulis atau kapan tanggal tayang artikel tersebut. Untuk itu, diperlukan custom dimension yang mana variabelnya bisa dibuat sendiri secara custom.
Dengan bantuan Google Tag Manager (GTM), variabel yang sudah disiapkan pada GA bisa diisi dengan nilai yang dikirim melalui GTM. GTM berfungsi sebagai tag tracker yang akan merekam bagian mana saja yang perlu dicatat atau dikenali. Pada kasus nama penulis tadi, kita bisa mengarahkan tracker tersebut ke bagian tertentu di dalam sebuah halaman web melalui DOM Elements.
Pada versi UA, Google Analytics menawarkan empat tipe custom dimension, yaitu Hit, Session, User, dan Product. Sementara pada versi GA4 hanya menawarkan dua jenis tipe custom dimension, yaitu User-scope dan Event-scope. Untuk melakukan migrasi atau penyesuaian tipe custom dimension ini, kita bisa menggunakan acuan sbb:
- UA Hit Type –> GA4 Event Type
- UA User Type –> GA4 User Type
- UA Product Type –> GA4 Event Type
Bagi yang sebelumnya terbiasa menggunakan versi UA, kemungkinan akan merasa bingung dengan perubahan ini. Karena selain tipe custom dimension-nya berbeda, letak konfigurasi custom dimension pada GA4 terletak di menu dashboard yang berbeda.
Untuk itu, berikut panduan untuk konfigurasi custom dimension pada GA4 dan GTM. Sebagai catatan, pada tutorial ini, web yang saya gunakan untuk membuat tutorial ini menggunakan CMS WordPress. Namun, panduan ini seharusnya bisa diterapkan pada web yang tidak menggunakan CMS WordPress.
- Buka Google Tag Manager, kemudian daftarkan situsweb Anda.
- Selanjutnya pasang kode tracking yang disediakan oleh GTM ke situsweb Anda.
- Klik tab menu Tags di sebelah kiri. Buatlah sebuah tag baru, misal diberi nama GA4. Isi bagian Tag Type dengan Google Analytics: GA4 Configuration. Kemudian isi bagian Measurement ID dengan ID GA4 property Anda. Di bagian bawah, bagian Triggering diisi dengan All Pages.

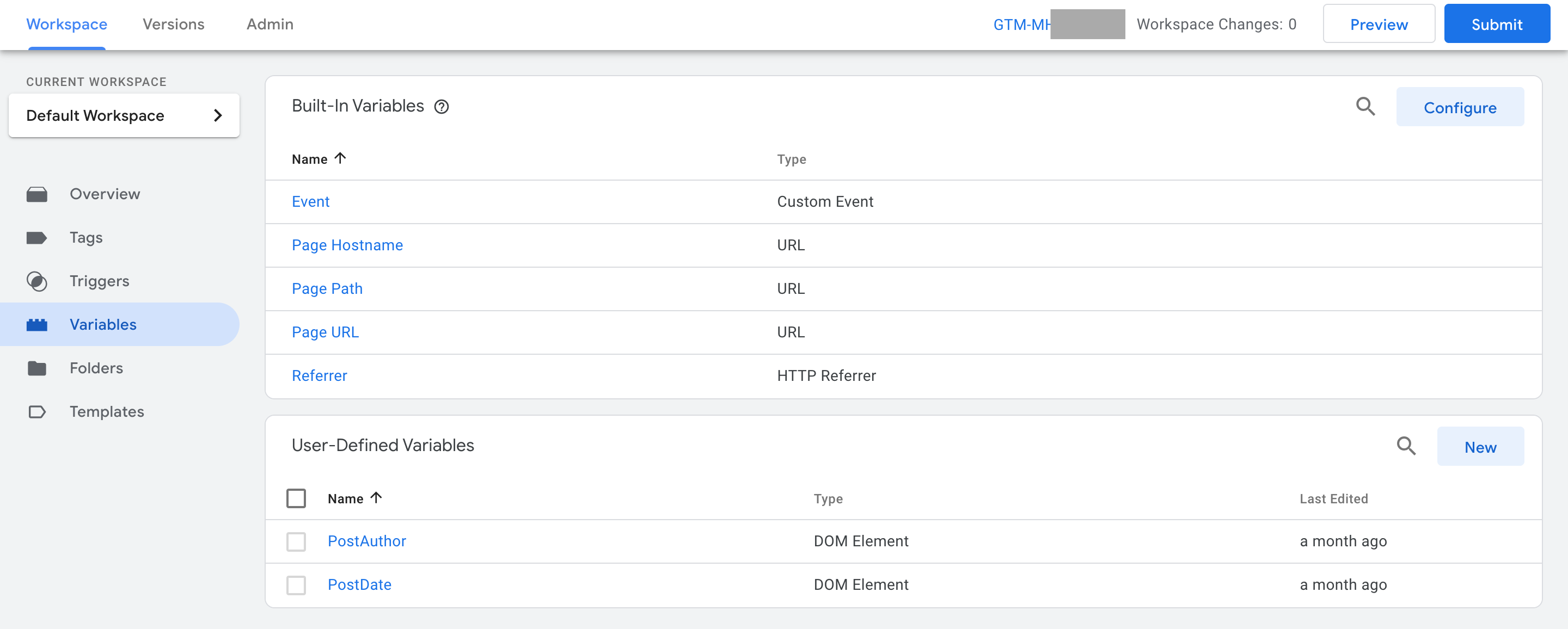
- Klik tab menu Variables di sebelah kiri. Buatlah nama variabel baru yang akan kita gunakan sebagai variabel custom dimension. Misalnya di sini saya membuat dua variabel baru dengan nama PostAuthor dan PostDate untuk menangkap data nama penulis artikel dan tanggal tayang artikel. Metode yang digunakan adalah akses data melalui DOM Elements, kemudian pilih CSS Selector.


- Kembali lagi ke tab menu Tags, kemudian edit tag GA4. Isi bagian Property Name dengan dua variabel yang sudah disiapkan sebelumnya.

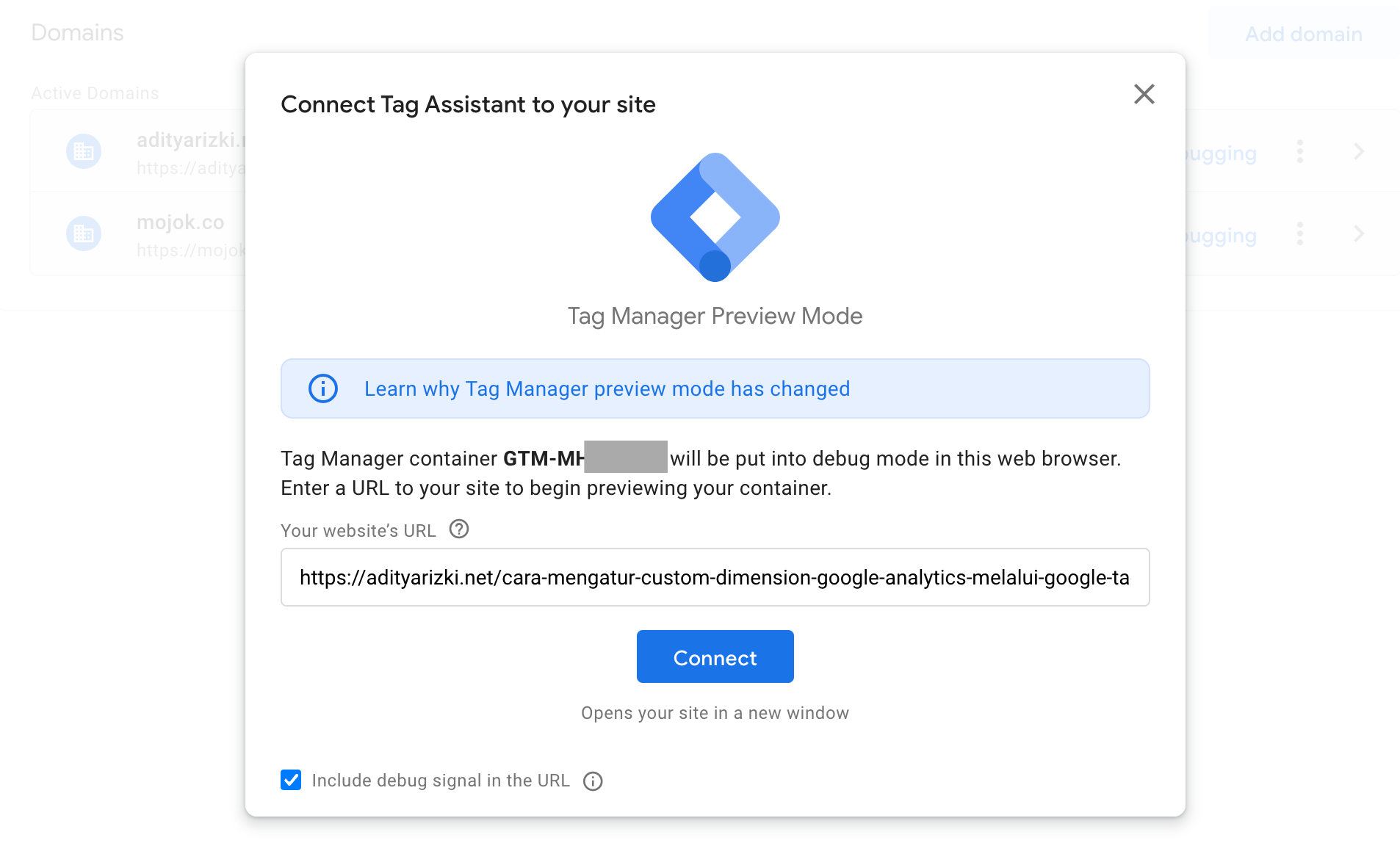
- Untuk menguji apakah tag tersebut sudah bekerja dengan baik, kita bisa uji coba dengan menekan button Preview. Kemudian isikan kolom berikut dengan URL salah satu artikel blog Anda.

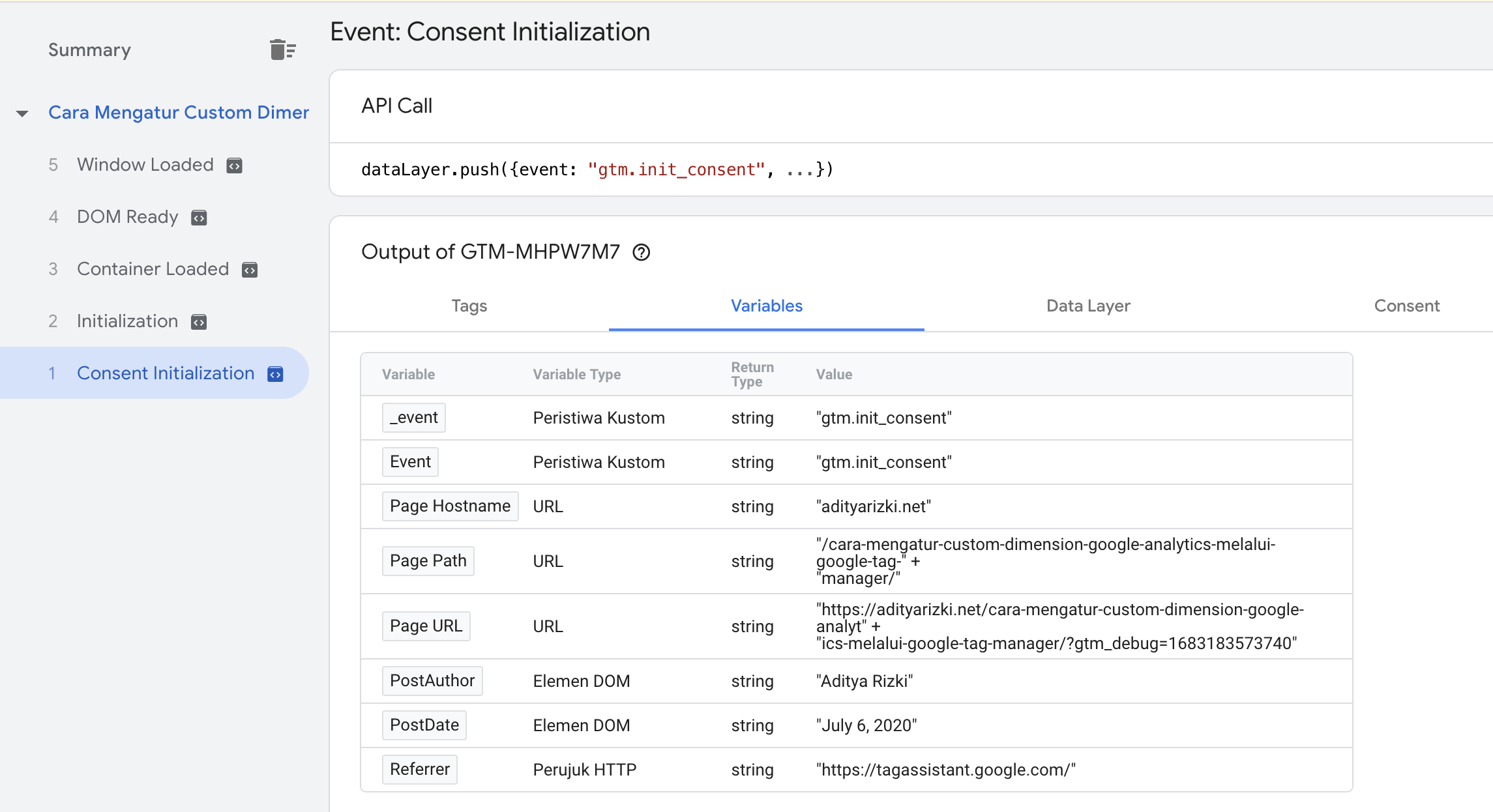
- Cek di bagian tab Consent Initializations > Variables, jika isi dari variabel PostAuthor dan PostDate sudah sesuai seperti ini, maka seharusnya tag sudah bekerja dengan baik.

- Jika sudah yakin, selanjutnya bisa klik Submit, agar tag yang kita buat bisa langsung diaplikasikan ke situsweb secara real time.
- Sekarang kita buka dashboard Google Analytics 4. Klik menu Admin di bagian kiri bawah, kemudian klik menu Custom definitions di bagian bawah tab menu Property.

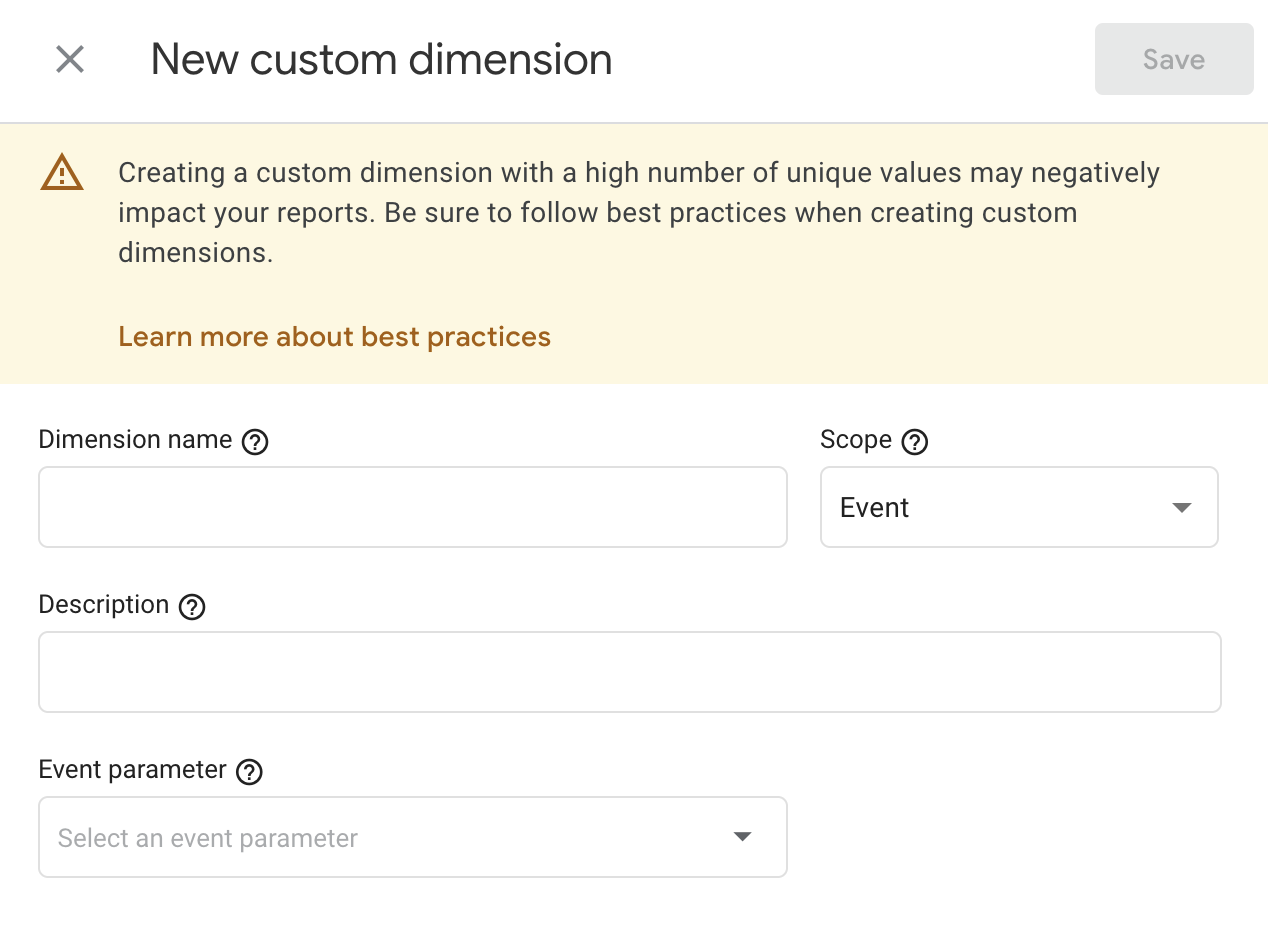
- Klik ‘Create custom dimensions’ untuk membuat custom dimension baru. Di sini ada dua custom dimension yang dibutuhkan yaitu PostAuthor dan PostDate, masing-masing mempunyai scope ‘User’ dengan nilai User Property/Parameter masing-masing PostAuthor dan PostDate. Nama variabel yang dimasukkan pada User Property/Parameter ini harus sama persis dengan nama variabel yang sebelumnya sudah disiapkan pada saat setting GTM.

- Untuk mengecek apakah custom dimension ini sudah bisa dipantau melalui GA4, kembali ke dashboard GA4 di bagian menu Reports > Engagement > Pages and screens. Klik tanda plus di sebelah kanan page path and screen class. Jika sudah muncul PostAuthor dan PostDate di menu Custom, maka custom definitions sudah berhasil dibuat.

- Pada tahap ini, ketika Anda selesai melakukan konfigurasi, nilai PostAuthor dan PostDate belum akan terupdate. Anda perlu menunggu waktu kurang lebih 1×24 jam sehingga nanti kolom PostAuthor dan PostDate muncul nilai seperti di bawah ini.


Catatan:
Hati-hati saat memberi nama variabel, jangan gunakan nama variabel yang menggunakan spasi. Untuk memisahkan dua kata atau lebih bisa menggunakan kombinasi huruf kecil dan huruf besar. Pastikan nama variabel yang dibuat pada GTM sama dengan nama variabel yang digunakan pada bagian user property/parameter pada GA4. Hal ini dilakukan agar integrasi GTM dan GA4 bisa berjalan dengan baik.




