Salah satu peranti tambahan yang terkadang dibutuhkan seorang analis data situsweb adalah Google Tag Manager (GTM). GTM biasanya disandingkan dengan Google Analytics untuk membantu menampilkan hasil perhitungan (count) berdasarkan tag dalam sebuah situsweb, sehingga pengukurannya menjadi lebih detail dan presisi.
GTM memungkinkan seorang developer untuk menanamkan kode tracking atau tracking pixels tanpa harus mengubah struktur kode yang ada di situsweb. GTM bisa digunakan secara gratis untuk semua kalangan.
Fungsi yang lebih luas dari GTM ini seringkali dimanfaatkan pemasar (markeeter) untuk mengetahui bagian mana dalam sebuah situsweb yang paling mendapatkan atensi dari pengunjung. Sehingga kemudian bisa dijadikan acuan untuk memasang iklan pada bagian-bagian yang paling sering mendapatkan atensi. Atensi yang dimaksud di sini bisa berupa jumlah view, maupun jumlah klik.
Beberapa waktu yang lalu, saya kedapatan untuk mencari solusi untuk mendeteksi penulis, tanggal tayang, dan rubrik sebuah artikel situsweb. Dengan tujuan seperti itu, maka nantinya Google Analytics bisa membedakan hasil perhitungan berdasarkan tiga parameter yang sudah disebutkan tadi. GTM menjadi solusi untuk memecahkan masalah tersebut.
Tutorial kali ini dianggap Anda sudah familar dan telah mendaftarkan akun email Anda ke Google Analytics dan Google Tag Manager. Kemudian, tutorial ini diterapkan pada situsweb yang berbasis CMS WordPress, sehingga perlu menambahkan plugin khusus bernama Google Tag Manager for WordPress untuk mendaftarkan situsweb ke dasbor GTM.
Beberapa langkah yang perlu dilakukan untuk mengatur koneksi GTM dan Google Analytics yaitu sbb:
- Membuat parameter custom dimension di Google Analytics. Klik menu Settings (gambar roda) di bagian sudut kiri bawah, kemudian masuk di section Property. Pilih Custom Definitions, klik submenu Custom Dimensions.
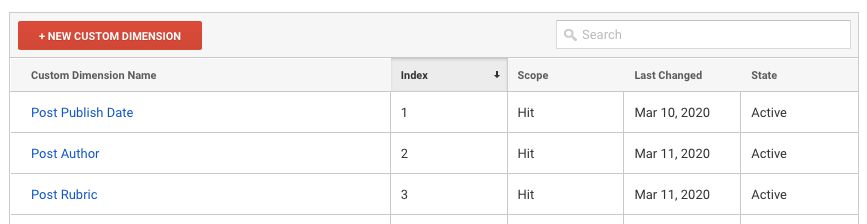
- Membuat beberapa custom dimension yang diinginkan, misalnya pada contoh ini ada ‘Post Author’, ‘Post Date’, dan ‘Post Rubric’. Masukkan custom dimension tersebut satu per satu, kemudian set bagian Scope dengan parameter ‘Hit’, karena custom dimension ini nantinya akan dihitung setiap kali mendapatkan view/hit. Jika sudah, maka tampilan tabelnya akan seperti ini.

- Buka Google Tag Manager. Jangan lupa untuk mendaftarkan situsweb Anda yang ingin dipasangi kode tracking GTM. Jika sudah terdaftar maka di halaman awal GTM muncul alamat situsweb Anda berikut kode GTM-nya.
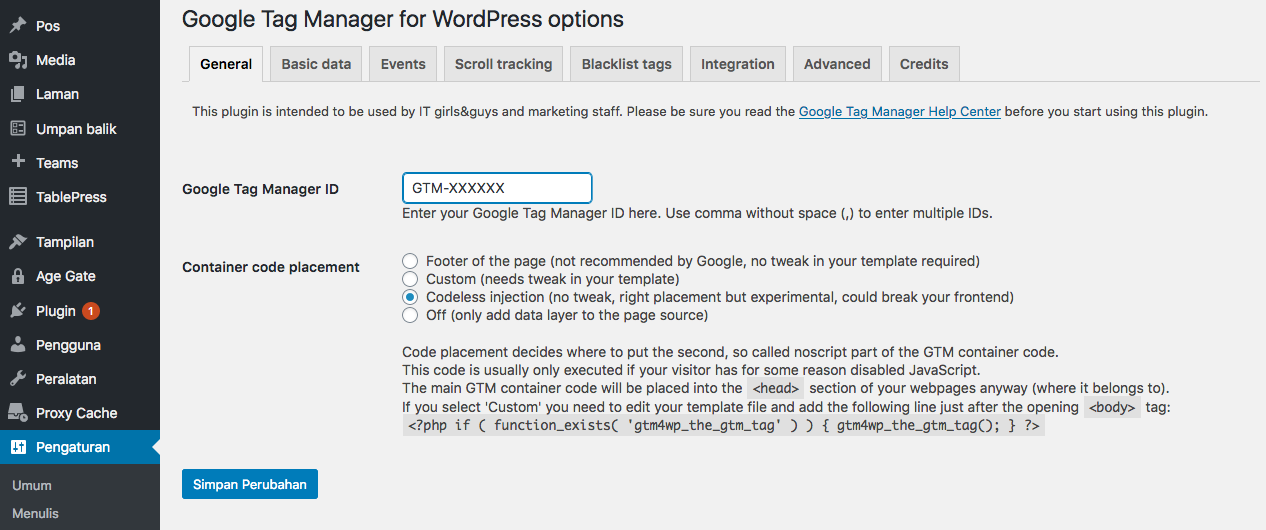
- Sekarang buka dasbor WordPress situsweb Anda, kemudian cari menu pengaturan untuk plugin Tag Manager for WordPress. Di bagian ini, Anda cukup memasukkan kode GTM yang tertera di poin 3, kemudian simpan perubahan atau Save.

- Kembali lagi ke dasbor GTM. Klik nama situsweb Anda untuk memulai pengaturan GTM.
- Hal pertama yang harus dilakukan yaitu membuat tag baru. Untuk membuat sebuah Tag gunakan tab menu Tags di sidebar sebelah kiri.
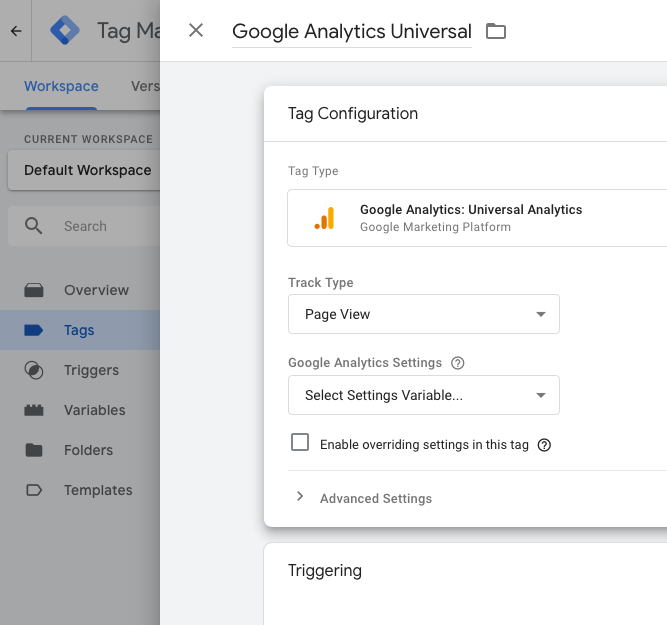
- Beri nama tag baru tersebut, misalnya ‘Google Analytics Universal’. Ada dua jendela yang muncul di bawahnya, yaitu Tag Configuration dan Triggering.
- Saat memilih Tag Configuration, akan muncul jendela pilihan ‘Tag Type’, kemudian pilih Google Analytics: Universal Analytics. Kemudian saat memilih Triggering, pilih ‘All Pages’. Simpan (Save) pengaturan Anda. Pada tahap ini Anda sudah berhasil membuat Tag baru, tetapi masih belum terhubung dengan Custom Dimension yang sudah dibuat pada poin 2.

- Langkah berikutnya adalah membuat Variable, caranya yaitu dengan klik tab Variables, kemudian klik New di bagian jendela User-Defined Variables.
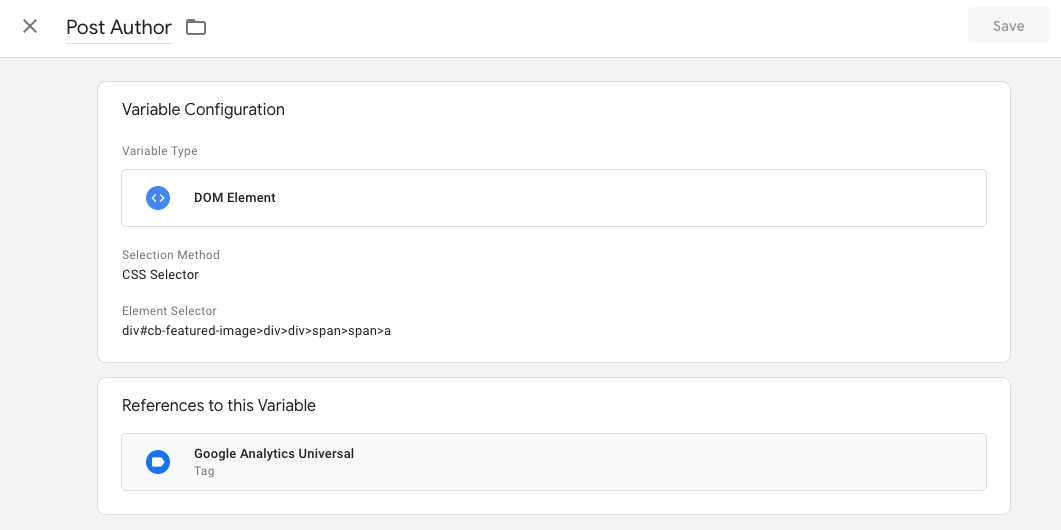
- Buat sebuah variabel dengan nama tertentu. Untuk mempermudah pengaturan, penamaan bisa menggunakan nama yang sama dengan nama Custom Dimension, misal ‘Post Author’.

- Pada bagian Variable Type, pilih ‘DOM Element’. Ini artinya kita akan mengambil bagian dari dokumen HTML untuk melakukan tracking, misal dari nama kelas, nama ID, atau nama tag dokumen.
- Selanjutnya pilih ‘CSS Method’ di kolom Selection Method. Lalu pada kolom Elemen Selector diisi dengan alamat di bagian mana Anda akan mengambil komponen suatu halaman web. Bila yang diinginkan adalah nama penulis, maka arahkan tag dan nama class-nya agar bisa menentukan posisi dari nama class untuk nama penulis. Untuk mengetahui alamat ini, Anda bisa menggunakan bantuan fitur Inspect Element pada browser Anda.

- Ulangi lagi langkah pada nomor 10-12 jika ada Variabel lain yang ingin sekaligus didaftarkan.
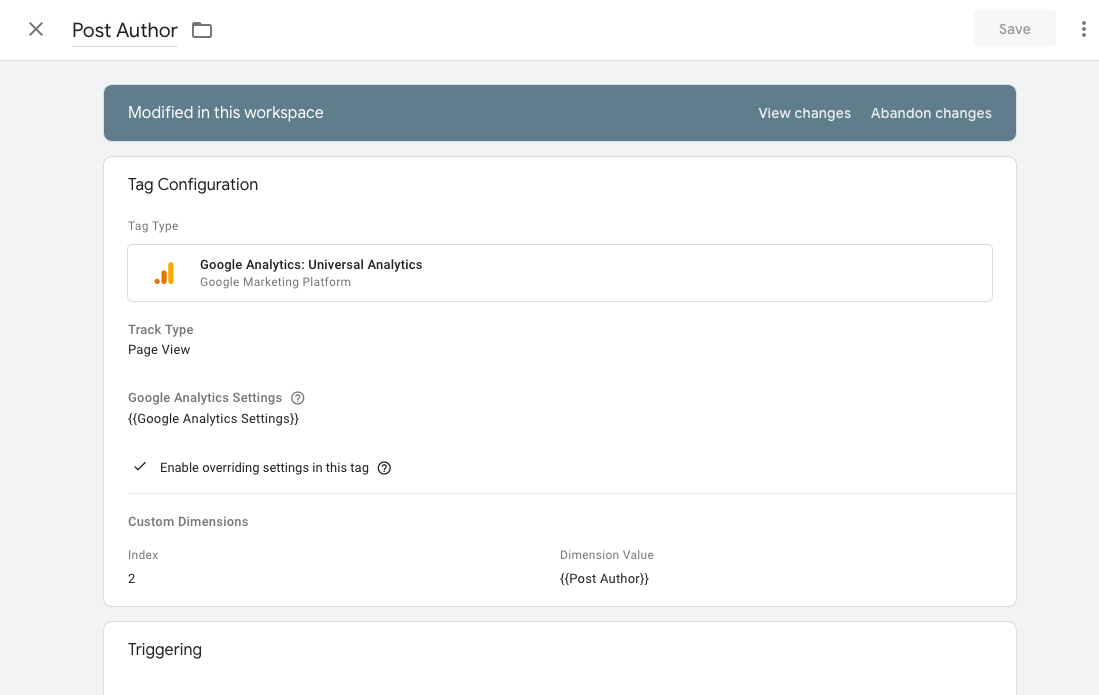
- Setelah semua variabel didaftarkan, kita kembali lagi ke menu Tags, kemudian klik Tag yang sudah dibuat sebelumnya pada poin 8 untuk menghubungkan variabel yang sudah kita buat dengan Custom Dimensions.
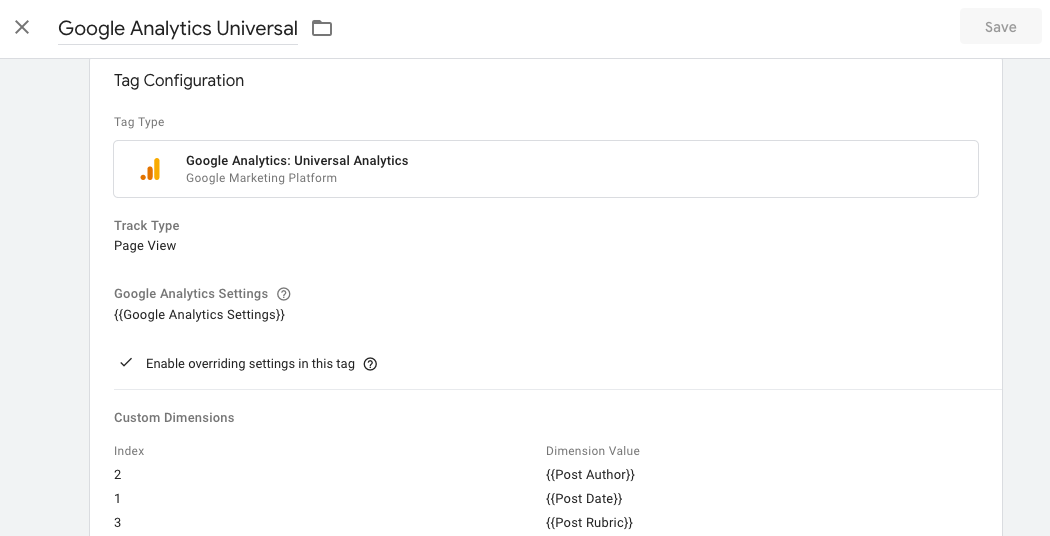
- Pastikan kolom Track Type berisi Page View, kolom Google Analytics Setting biarkan berisi {{Google Analytics Setting}} (centang opsi ‘Enable overriding settings in this tag‘).
- Klik menu dropdown More Settings > Custom Dimensions, isikan dan sesuaikan Index (yang ditampilkan pada tabel Customs Dimension poin 2) dengan Dimension Value (berdasarkan nama variabel yang sudah dibuat).

- Selanjutnya, simpan pengaturan Anda. Untuk menampilkan sekaligus memastikan apakah tracking-nya berhasil, kita bisa melakukan ujicoba dengan mode Preview di sebelah kanan atas.
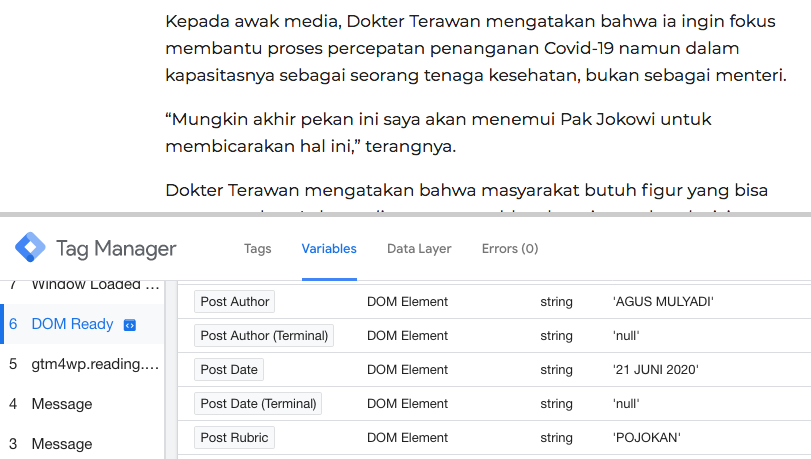
- Pada mode Preview ini, kita bisa buka halaman web kita, kemudian melihat hasil Debugging Tag Manager lewat browser. Di bagian bawah web akan muncul tampilan hasil preview. Pastikan saat halaman web dibuka, variabel yang sudah kita buat tadi berisi value atau nilai yang berhubungan pada menu ‘Dom Ready’. Contoh berikut merupakan hasil preview saat sebuah artikel dengan URL-tertentu di-klik. Perhatikan bagian Post Author, Post Date, dan Post Rubric yang sudah berisi nilai yang diinginkan.

- Jika semuanya sudah oke, klik Submit. Selanjutnya akan muncul jendela Submit Changes. Isikan Version Name dan Version Description. Bagian ini fungsinya untuk mencatat perubahan-perubahan yang sudah dilakukan pada Tag Manager sehingga terdokumentasi dengan baik.
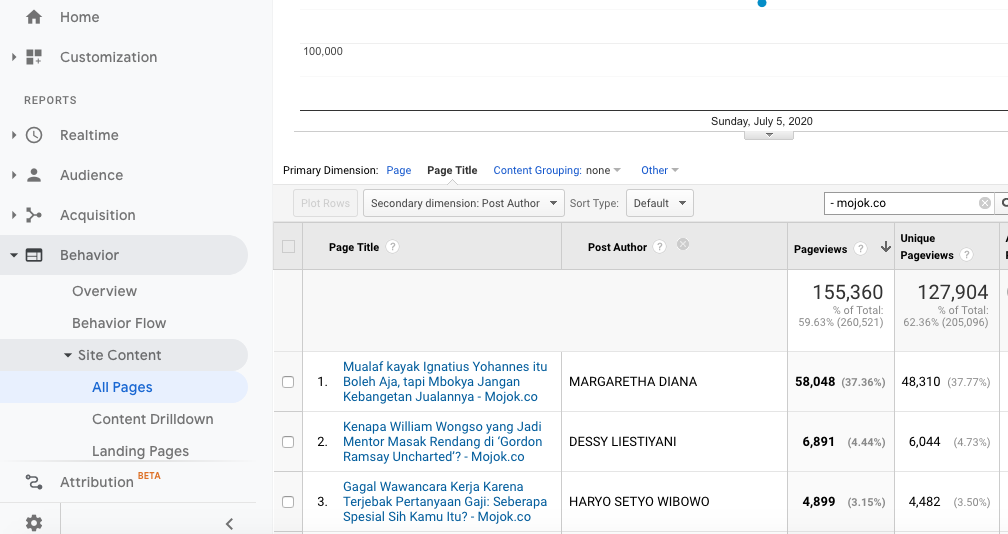
- Tunggu selama beberapa jam, kemudian buka Google Analytics situsweb Anda, pilih menu Behavior > Site Content > All Pages, ubah Secondary dimension di jendela sebelah kanan dengan Custom Dimension yang sudah kita buat, misal pada contoh ini Post Author. Jika pengaturan sudah benar, maka kolom Post Author akan berisi nama penulis setiap artikel sekaligus menampilkan jumlah pageviews.