CSS Quiz 💅
What’s the color output of the “h1” element? and why?
#################
<html>
<head>
<style>
html body h1 { color: green;}
body h1 { color: blue;}
</style>
</head><body>
<h1> Hi Ravin </h1>
</body>
</html>— Ravin (@ravinwashere) October 19, 2020
Gara-gara satu twit di atas, yang kebetulan melintas di linimasa, saya langsung tertarik untuk membahasnya. Seketika kemudian saya jadi teringat saat mengedit atau memanipulasi kode CSS untuk elemen yang sama, maka kode CSS manakah yang sebetulnya akan dieksekusi terlebih dahulu.
Sebagai ilustrasi, bisa langsung merujuk pada isi twit di atas. Twit tersebut berisi twit yang menantang followers akun @ravinwashere untuk menentukan warna apakah yang akan muncul pada tulisan “Hi Ravin” yang diformat dengan Heading 1?
Jika melihat kode CSS yang tertulis di dalam tag <style> </style>, maka ada dua elemen h1 yang disebut, yang mana masing-masing diberi warna (color) yang nilainya berbeda, yaitu “green” dan “blue”.
Studi kasus sederhana semacam ini akan jamak ditemui ketika seorang frontend programmer pemula memanipulasi kode CSS. Mereka akan kesulitan menemukan elemen mana yang harus diedit, sehingga terpaksa melakukan trial dan error dengan cara menambahkan elemen yang dimaksud ke dalam script CSS alih-alih mencari dan mengganti nilai elemen yang sudah ada.
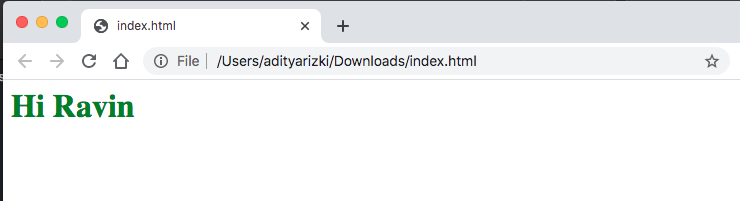
Sebelum membahas studi kasus ini lebih jauh, mari kita lihat dulu, bagaimana hasil script di atas jika dijalankan pada browser. Pada screenshoot berikut, tampak bahwa warna yang akan muncul adalah warna hijau!

Mengapa ini bisa terjadi? Mengapa warnanya jadi hijau, bukan biru? Yang jelas, browser ternyata akan mengutamakan pemformatan CSS dengan metode pemanggilan elemen html body h1 { color: green;} ketimbang body h1 { color: blue;}.
Dalam CSS, ternyata dikenal istilah CSS Specifity. Apa itu CSS Specifity?
CSS Specifity akan berlaku jika ada dua atau lebih aturan CSS diterapkan pada elemen yang sama. Dengan demikian browser akan menentukan, kode CSS mana yang paling diprioritaskan untuk dieksekusi terlebih dahulu.
Seperti halnya konsep pewarisan (inheritance), kekhususan (specifity) ini memang bukan istilah yang cukup populer, terutama bagi desainer web. Membicarakan border-radius dan text-shadow biasanya akan lebih menarik bagi mereka ketimbang dua istilah asing tersebut.
Namun, bagaimanapun juga, pewarisan dan kekhususan merupakan konsep dasar yang harus dipahami oleh siapa pun yang benar-benar ingin menguasai CSS. Specifity ini mempunyai tujuan yang mulia, yaitu membantu desainer web membangun kode CSS yang bersih, mudah dirawat, dan fleksibel.
Gagasan tentang “cascade” merupakan inti dari CSS (lihat saja namanya). Gagasan ini sebetulnya menjelaskan properti mana saja yang akan mengubah elemen tertentu. Cascade terkait dengan tiga konsep utama: kepentingan, kekhususan, dan urutan sumber.
Cascade mengikuti tiga konsep tersebut untuk menentukan properti mana yang akan ditetapkan ke elemen. Pada akhirnya, cascade akan menetapkan bobot untuk setiap aturan, dan bobot ini menentukan aturan mana yang diutamakan, jika terdapat lebih dari satu aturan.
CSS Specifity
CSS Specifity menentukan skor/peringkat atas deklarasi mana yang akhirnya akan diterapkan ke suatu elemen. Selektor universal (*) memiliki specifity yang rendah, sementara ID selector memiliki skor specifity yang lebih tinggi!
Pada dasarnya, setiap selector mempunyai tempatnya tersendiri dalam hirarki specifity. Ada empat kategori yang menentukan specifity suatu selector:
- Inline styles. Merupakan styling yang dipasang langsung pada baris di mana elemen tersebut akan dipoles. Misalnya: <h1 style=”color: #ffffff;”>.
- ID. Merupakan identifier unik yang merepresentasikan elemen-elemen yang ada di sebuah halaman HTML. Misalnya: #navbar.
- Class, attributes, dan pseudo-class. Bagian-bagian yang termasuk kategori ini meliputi .classes, [attributes], serta pseudo-class seperti :hover, :focus
- Elements dan pseudo-elements. Bagian-bagian yang termasuk kategori ini meliputi nama elemen dan pseudo-elements seperti h1, div, :before and :after
Jika mau tahu lebih banyak dan mendetail bagaimana menghitung specifity, bisa langsung kunjungi saja halaman ini.