Belajar web tak melulu soal coding. Sebagai seorang web developer, sesekali kita perlu wawasan yang lebih luas untuk menemukan inspirasi dari orang lain.
Kadang kita juga membutuhkan pencerahan soal kajian-kajian nonteknis atau kajian-kajian teknis yang diulas secara kritis untuk memperoleh sudut pandang lain. Belajar dari pengalaman orang lain tentu akan menajamkan kemampuan praktikal dalam membangun sebuah web, bukan hanya soal teoretis saja.
Salah satu yang paling mudah dilakukan yaitu dengan mengunjungi web-web informatif yang berhubungan dengan pengembangan web.
Keempat web yang saya tulis berikut adalah yang paling sering saya kunjungi untuk mendapatkan update terkini seputar dunia web. Jika Anda punya sumber informasi yang lain, dengan senang hati, silakan tulis di kolom komentar.
A List Apart
 Web AListApart (ALA) saya temukan saat saya mencari kajian teori skripsi yang berhubungan dengan desain web responsif, sekitar tahun 2011. Awalnya saya membaca ulasan soal konsep desain web responsif, ditulis oleh Ethan Marcotte, yang konsepnya masih dipakai hingga saat ini.
Web AListApart (ALA) saya temukan saat saya mencari kajian teori skripsi yang berhubungan dengan desain web responsif, sekitar tahun 2011. Awalnya saya membaca ulasan soal konsep desain web responsif, ditulis oleh Ethan Marcotte, yang konsepnya masih dipakai hingga saat ini.
Sekilas tampilan web ini sangat sederhana dan clean, tidak neko-neko, tetapi sangat informatif. Saya masih ingat, di tahun 2011 tampilannya masih flat dengan ukuran font yang masih kecil-kecil. Namun, sekarang ukuran font-nya sudah diperbesar dan responsif pada perangkat bergerak. Layout artikel webnya menggunakan gaya longform dengan jenis font Georgia, rata kanan kiri tanpa sidebar. Ilustrasi untuk featured images-nya juga selalu khas.
Bahasa yang digunakan dalam menyampaikan gagasan pun mudah dipahami oleh pembaca. Meskipun banyak membicarakan hal-hal teknis seputar dunia web, seringkali para kontributor mengemukakan pengalaman-pengalamannya ke dalam artikel. Terlebih artikel-artikel tersebut ditulis oleh para kontributor dari seluruh dunia yang memang ahli di masing-masing bidang yang digeluti.
Web ALA menurut saya unik dan dikelola dengan baik. Redaksionalnya jelas. Artikelnya diterbitkan minimal satu dalam seminggu. Kajian-kajian di web ini menurut saya sangat beragam. Dari bicara soal konsep, desain, versioning, juga manajemen mengelola web.
Web ini pertama kali didirikan oleh Jeffrey Zeldman pada tahun 1998. Ia adalah seorang pakar desain web, sekaligus pengajar program MFA Interaction Design pada School of Visual Arts NYC.
Smashing Magazine
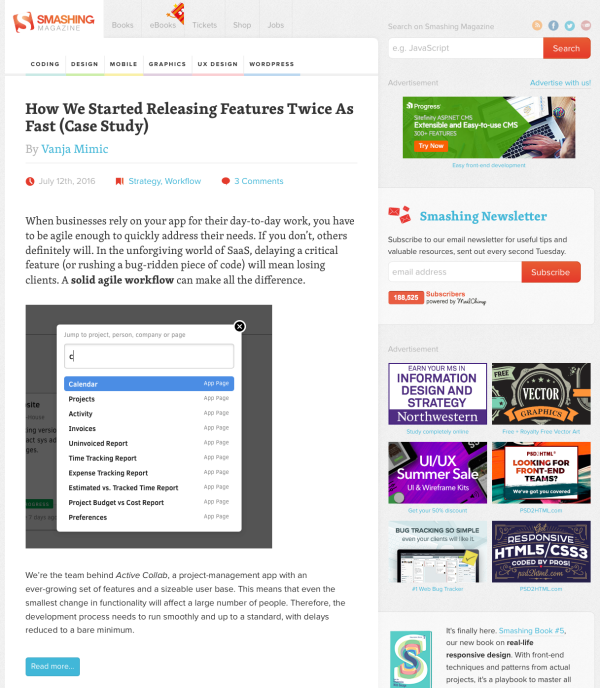
 SmashingMagz termasuk sumber pengetahuan populer bagi banyak web desainer. Tampilannya lebih kaya dan modern (gaya web magazine) ketimbang web ALA. Pakem-pakem sebuah halaman web yang sempurna benar-benar diterapkan di web SmashingMagz sendiri (ukuran font, tata letak/layout yang proporsional, tampilan responsif, dan kecepatan loading web digarap dengan apik). Hal itu membuat web satu ini tetap enak dinikmati.
SmashingMagz termasuk sumber pengetahuan populer bagi banyak web desainer. Tampilannya lebih kaya dan modern (gaya web magazine) ketimbang web ALA. Pakem-pakem sebuah halaman web yang sempurna benar-benar diterapkan di web SmashingMagz sendiri (ukuran font, tata letak/layout yang proporsional, tampilan responsif, dan kecepatan loading web digarap dengan apik). Hal itu membuat web satu ini tetap enak dinikmati.
Hampir setiap hari ada artikel baru di web ini. Isinya cenderung ke tetek bengek frontend sebuah web. Ada banyak tips dan trik yang bisa diperoleh soal optimasi, tipografi, layouting, user experience, hingga pengelolaan CMS (content management systems) WordPress. Bahasa yang digunakan juga mudah dipahami pembaca.
Selain selalu update konten di webnya, SmashingMagz juga seringkali menerbitkan buku-buku panduan seputar desain web yang layak dikoleksi. SmashingMagz berbasis di Jerman dan didirikan oleh dua orang, Vitaly Friedman dan Sven Lennartz, pada tahun 2006.
Jika Anda tertarik menulis sebagai kontributor, Anda bisa berpartisipasi dan mendapatkan bayaran dari sana. Di bagian ketentuan webnya, mereka mencari penulis yang mempunyai kualifikasi seperti ini:
“Sharing practical examples are important. After reading the article, our readers should not only have gained new insights and ideas, but also know how to actually implement these insights and ideas in practice. Also, we want you to share your expertise with us, mistakes you’ve made, things you’ve learned throughout your career and things you wish you had known earlier. The more practical your tips, techniques and ideas are, the better.
Also, don’t be afraid to express your own opinion. When sharing your statement, please make sure to provide a link to the sources that support your claims. Our ultimate goal is to engage members of the design community in meaningful design discussions — not flaming ones. Last but not least, be concise, and don’t exaggerate; for example, “absolutely awesome!” and “the coolest feature I’ve ever seen!” doesn’t quite fit Smashing Magazine’s objective style.”
Benar-benar dikelola secara profesional dan jelas. Tertarik mencoba? 😉
Tympanus Codrops
 Jika Anda suka bermain-main dengan web animatif dan atraktif, Tympanus Codrops (nama yang aneh) adalah sumber inspirasi yang tepat. Saya menemukan web ini ketika sedang menjelajahi contoh-contoh modul desain sebuah halaman web.
Jika Anda suka bermain-main dengan web animatif dan atraktif, Tympanus Codrops (nama yang aneh) adalah sumber inspirasi yang tepat. Saya menemukan web ini ketika sedang menjelajahi contoh-contoh modul desain sebuah halaman web.
Selain menyediakan aneka tutorial dan free assets, web ini juga menawarkan demo dan source code yang bisa diunduh secara gratis. Contoh kode tersebut bisa dimodifikasi sedemikian rupa untuk mendukung project web yang sedang kita kembangkan.
Dari web ini, saya banyak mengenal library JavaScript untuk membangun web yang interaktif, seperti membuat button, form builder, slider, landing page, card design, tampilan responsif, galeri, dsb. Tutorial yang diberikan pun selalu diperbarui dengan perkembangan versi script/library termutakhir.
HTML5 Rocks
 HTML5 Rocks sempat begitu populer ketika HTML5 mulai diperkenalkan kepada publik, sekitar tahun 2010. Web ini khusus membahas hal-hal dan update terbaru dari bahasa markup paling gres, HTML5 (yang sebelumnya adalah versi 4.1).
HTML5 Rocks sempat begitu populer ketika HTML5 mulai diperkenalkan kepada publik, sekitar tahun 2010. Web ini khusus membahas hal-hal dan update terbaru dari bahasa markup paling gres, HTML5 (yang sebelumnya adalah versi 4.1).
Pembaca yang tersasar ke halaman HTML5 Rocks akan takjub dengan logonya yang unik (bahkan merchandise-nya dijual dalam bentuk stiker dan kaos), bergambar susunan simbol jari metal. Desain webnya juga sederhana dan flat. Sedari awal mereka menggunakan template HTML5, sekaligus menunjukkan fitur-fitur khusus HTML5 di halaman web HTML5 Rocks.
Kebanyakan kontributor di web ini adalah para pengembang HTML5 dari Google. Kajiannya sangat teknis dan dianalisis secara mendalam. Akan sulit dipahami oleh pembaca awam. Pembaca paling tidak harus sudah menguasai dasar-dasar pemrograman HTML, CSS, maupun JavaScript. Karena kekuatan HTML5 ada pada kolaborasi ketiga aset dasar tersebut. Di awal-awal web ini berdiri, ada banyak contoh demo yang menggambarkan kekuatan HTML5. Sebagai informasi, fitur-fitur terbaru HTML5 dikembangkan salah satunya untuk meminimalkan penggunaan Flash yang dulu sempat populer sebagai script animasi pada web.
Saat ini, HTML5 Rocks hanya berfokus pada dua hal yaitu Tutorial dan Updates. Tutorial berisi tips dan trik, yang kebanyakan mengulas pengkodean HTML dan bahasa pendukungnya. Sedangkan Updates berkenaan dengan kabar pembaruan mutakhir soal fitur-fitur HTML5 (terintegrasi dengan Google Developers).




