Salah satu tools penting dan wajib bagi para programmer adalah code editor. Tools ini dibuat bukan semata untuk menulis barisan kode program, melainkan juga dibuat untuk memenuhi kebutuhan programmer agar saat membaca dan menuliskan kode-kode tersebut menjadi lebih mudah dan cepat dipahami.
Selain itu, code editor tersebut juga harus bisa mendukung dan mengenali berbagai macam jenis bahasa pemrograman sekaligus. Bagaimanapun juga, seorang programmer biasanya harus bersinggungan dengan beberapa bahasa pemrograman dalam satu waktu. Fungsi lain tools ini buat saya yaitu sebagai alat bantu yang bisa dimanfaatkan untuk membuka berbagai macam script sehari-hari, entah itu file berekstensi .txt, .csv, .log, .sub, dan sebagainya.
Dulu ketika masih awal-awal belajar pemrograman web, code editor berbasis GUI (graphical user interface) semacam Adobe Dreamweaver terlihat lebih mudah digunakan. Namun, seiring waktu, tools tersebut malah membuat saya semakin kesulitan untuk memahami maksud dari barisan kode secara terstruktur.
Singkat cerita, untuk mulai mempelajari kode-kode pemrograman web seperti HTML, CSS, dan JavaScript perlu code editor yang enak dilihat dan digunakan. Saya sempat menggunakan Notepad++ ketika masih menggunakan Windows OS. Kemudian berpindah ke Sublime Text ketika Notepad++ tak bisa diinstal pada Mac OS.
Memang ada beberapa alternatif code editor yang lain seperti Atom atau Brackets, tetapi rasanya Sublime Text terasa enteng. Code editor tertentu hanya bisa mendukung beberapa macam bahasa pemrograman saja. Ada beberapa code editor yang cukup lengkap, tetapi performanya kurang memuaskan lantaran berat saat dibuka melalui laptop. Atau justru harus merogoh kocek lebih untuk bisa menggunakan versi berbayar (Pro) agar fiturnya lebih lengkap.
Baru pada dua atau tiga tahun belakangan ini tertarik untuk menggunakan Visual Studio Code (VS Code). VS Code ini adalah tools code editor bikinan Microsoft dan rasa-rasanya mereka sangat serius untuk mengembangkan code editor satu ini. VS Code sendiri awalnya dirilis pada tahun 2015.
Berdasarkan survey tahunan yang diadakan oleh Stack Overflow, VS Code selalu menempati urutan pertama aplikasi code editor yang paling sering dipakai pengguna sejak tahun 2018 sampai tahun 2022. Dari hasil survey termutakhir tahun 2022, aplikasi VS Code ini ternyata dipakai oleh 74,48% dari 71.010 responden. Jumlah yang sangat tinggi.
Nah, apa saja sebetulnya yang membuat VSCode ini semakin populer di kalangan programmer? Berikut ini beberapa kelebihannya:
1. Open Source dan Multi Platform
Mungkin sudah ada banyak pilihan code editor yang sifatnya open source alias tidak berbayar, tetapi belum tentu multi platform. Multi platform ini penting agar sebuah aplikasi bisa berjalan pada berbagai jenis sistem operasi, mau pakai ekosistem Windows, Mac, atau Linux, tidak akan jadi masalah.
Jika sewaktu-waktu kita sedang menggunakan laptop atau komputer lain yang sistem operasinya kebetulan bukan yang sehari-hari kita gunakan, maka tidak perlu khawatir lagi memilih code editor.
Keuntungan multi platform ini juga bakal dirasakan Anda yang terbiasa menjadi tutor atau konten kreator belajar bahasa pemrograman tertentu. Mau apapun sistem operasi yang dipakai audiens, maka Anda tidak perlu khawatir dengan kompatibiilitas laptop atau komputer audiens.
2. Built-in Fungsi-Fungsi yang Diperlukan Programmer
Setidaknya ada tiga fungsi built in VS Code yang menurut saya menarik. Pertama adalah fungsi Emmet. Fungsi ini bertujuan untuk mempercepat penulisan kode bahasa pemrograman dengan konsep code expansion.
Misal ketika saya ingin menuliskan template struktur dokumen HTML, maka saya cukup menuliskan tanda seru ‘!’ kemudian klik Enter, tanpa perlu menuliskan kodenya satu per satu. Untuk lebih jelasnya bisa kunjungi halaman ini.
Kedua adalah fungsi Linter. Fungsi ini digunakan untuk memeriksa apakah format penulisan kode bahasa pemrograman sudah sesuai dengan sintaksnya atau belum, sebelum kode tersebut di-debug. Fungsi ini sangat membantu programmer memindai source code jika sewaktu-waktu ada error.
Ketiga adalah fungsi Intellisense. Fungsi ini digunakan untuk menampilkan daftar rekomendasi perintah atau script. Fungsi ini bisa berupa code completion, parameter info, quick info, dan member lists. Fitur ini sering disebut juga sebagai “code completion”, “content assist”, atau “code hinting.”
3. Punya Sidebar yang Kaya Fitur
Sidebar pada VS Code berfungsi sebagai alat bantu programmer untuk mengakses jendela-jendela kerja (workspace) tanpa harus memilih melalui main menu aplikasi. Letak sidebar ini ada di sebelah kiri tampilan utama VS Code. Sidebar tersebut bisa dibuka dan di-minimize dengan mudah.
Secara default, sidebar VS Code terdiri dari Explorer, Search, Source Control, Run & Debug, serta Extensions. Explorer membantu programmer sebagai jalan pintas untuk membuka file-file codingan dalam sebuah folder. Search dipakai untuk mencari potongan kode dalam sebuah script berdasar kata kunci, disertai fungsi replace.
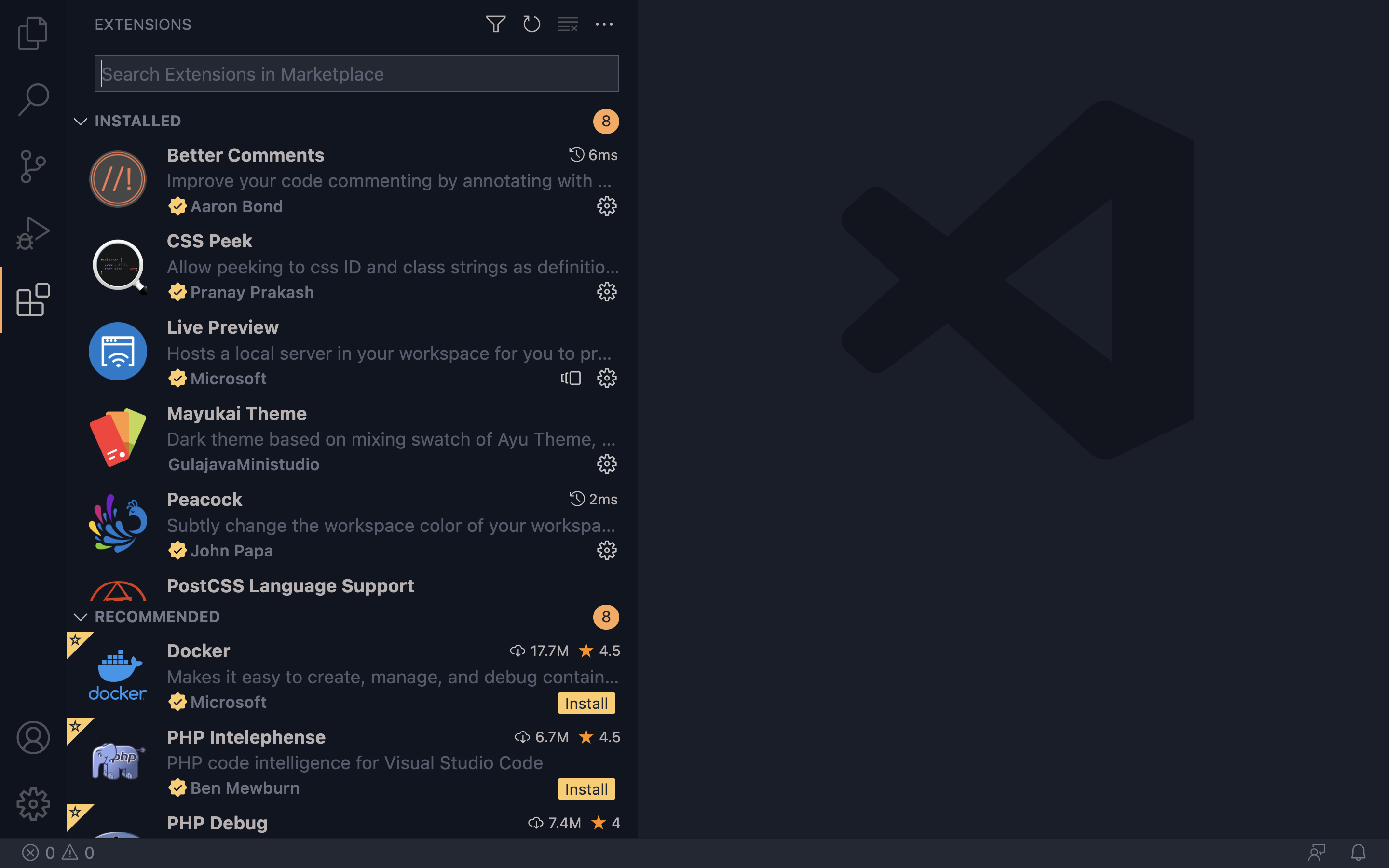
Source Control memudahkan integrasi dengan versioning system berbasis GIT. Run & Debug digunakan untuk menjalankan script secara real time melalui built-in terminal, sekaligus melaporkan error atau kesalahan (jika ada). Extensions adalah fitur untuk mencari plugin tambahan yang dibutuhkan programmer. Sidebar Extensions ini berupa kolom pencarian yang terhubung dengan marketplace VS Code.

4. Kemudahan Mengelola Ekstensi
Ekstensi pada VS Code bisa diibaratkan seperti modul atau plugin pada CMS. Melalui fitur ini, kita bisa menambahkan berbagai macam ekstensi yang diperlukan oleh programmer. Mengingat kebutuhan programmer satu dengan yang lain bisa saja berbeda, sehingga keberadaan ekstensi semacam ini penting. Selain untuk tujuan penggunaan, ekstensi juga bertujuan untuk kustomisasi aplikasi.
Misal ekstensi untuk mengubah theme color tampilan VS Code, ekstensi untuk menampilkan live preview kode HTML, ekstensi untuk merapikan script, dan lain sebagainya. Karena VS Code dikembangkan secara open source, ada banyak sekali pilihan ekstensi yang dibuat oleh para developer untuk berbagai macam kebutuhan. Jika berminat, kita juga bisa mempublikasikan ekstensi yang kita buat agar bisa dimanfaatkan banyak orang.

5. Kemudahan Bekerja dengan Warna
Untuk membuat tampilan atau interface, kode warna sangat dibutuhkan programmer. Bukan hal yang aneh jika programmer biasanya membutuhkan aplikasi color picker untuk menentukan warna yang sesuai beserta kode warnanya. Nah, pada VS Code, color picker ini sudah built-in pada aplikasi VS Code.
Ketika kita misalnya sedang menulis kode CSS yang didalamnya memerlukan kode warna tertentu, maka VSCode akan memunculkan popup contekan warna yang kita pilih. Contohnya bisa dilihat pada screenshoot berikut ini.