Salah satu kegunaan fitur autocomplete dalam sebuah desain antarmuka adalah untuk mempercepat pengguna saat mengetikkan sebuah kata dalam formulir online. Autocomplete mempunyai maksud yang sama dengan istilah-istilah turunannya seperti “word completion” atau “predictive text”.
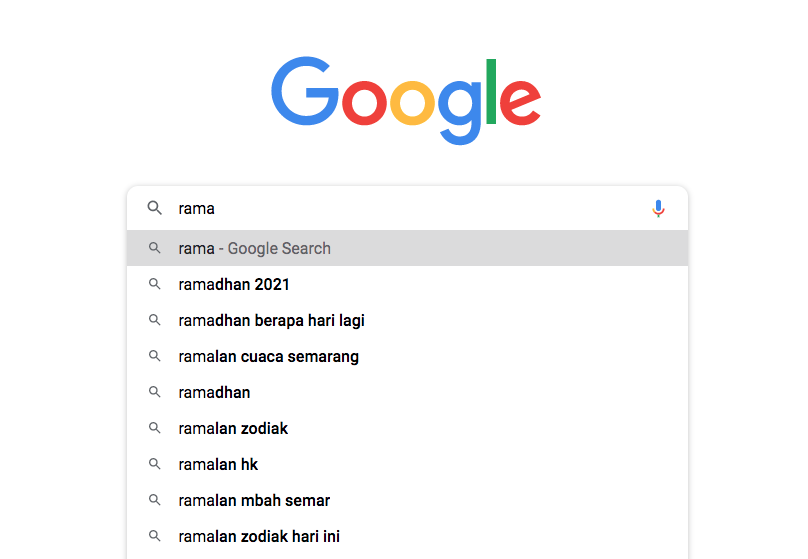
Saat ini fitur autocomplete jamak digunakan di beragam platform yang didalamnya mengandung input form, termasuk aplikasi dekstop, aplikasi mobile, juga web browser. Salah satu penerapan autocomplete yang sering kita lihat adalah autocomplete yang digunakan pada mesin pencari Google. Jika kita mengetikkan sebuah atau beberapa huruf inisial pada input pencarian, maka Google akan menampilkan semacam suggestion text yang paling populer.
Misal ketika saya ingin mencari berita terkini dengan kata kunci “ramadan”, begitu saya mengetikkan kata “rama”, maka Google akan menampilkan hasil sebagai berikut:

Dari ilustrasi di atas muncul pertanyaan, bagaimana cara membuat autocomplete pada sebuah form HTML? Apakah perlu sebuah Javascript? Dulu sebelum muncul HTML5, untuk membuat fitur semacam itu memang diperlukan kode Javascript seperti yang dicontohkan pada halaman ini. Agak ribet karena kodenya bakal lebih panjang dan membutuhkan kombinasi dua bahasa sekaligus.
Sementara itu, kehadiran HTML5 ternyata sudah memfasilitasi autocomplete dengan hanya menggunakan sebuah elemen khusus bernama <datalist>. Sekilas, penggunaan elemen ini mirip dengan penggunaan elemen <select>. Keduanya sama-sama membutuhkan elemen <option> dan atribut “value”.
Bedanya, elemen <select> tidak akan menampilkan autocomplete karena elemen tersebut hanya akan menampilkan drop down list saat tombol panah di sebelah kanan diklik. Sedangkan output dari elemen <datalist> adalah input text biasa, yang mana ketika pengguna mengetikkan beberapa huruf maka otomatis akan muncul suggestion text dalam bentuk drop down list.
Cara menggunakan elemen <datalist> cukup sederhana yaitu diawali dengan membuat sebuah elemen <input> yang nantinya memiliki atribut list yang nilainya sama dengan atribut id elemen <datalist>. Berikut perbandingan contoh script yang menggunakan <datalist> dan <select>, beserta hasil outputnya di tampilan browser.
Elemen <datalist>
<!DOCTYPE html>
<html>
<body>
<h1>Elemen Datalist</h1>
<form action="aksi.php" method="get">
<label for="club">Pilih Klub Sepakbola Favorit:</label>
<input list="club" name="klub" id="klub">
<datalist id="club">
<option value="Arsenal">
<option value="Manchester United">
<option value="Manchester City">
<option value="Liverpool FC">
<option value="Chelsea">
<option value="Tottenham Hotspurs">
</datalist>
<input type="submit" value="SUBMIT">
</form>
</body>
</html>
Jika diperhatikan, pada script di atas, nilai atribut list pada elemen input dan nilai atribut id pada elemen datalist sama, yaitu “club”. Jika nilai tersebut diubah, maka autocomplete tidak akan berfungsi.
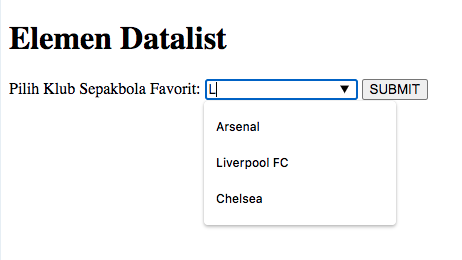
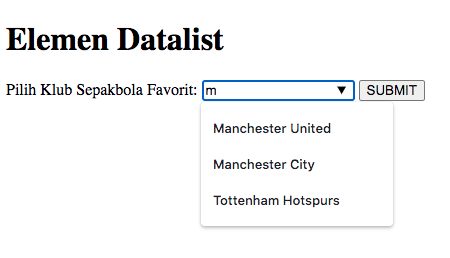
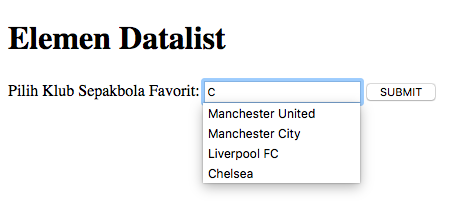
Berikut hasil tampilan pada beberapa browser. Pada browser Opera dan Chrome, output cenderung sama, tetapi pada Firefox ada sedikit perbedaan tampilan. Pada browser Opera dan Chrome, di sebelah kanan input teks akan muncul tanda panah ke bawah jika input tersebut diklik atau saat user mengetik, sementara pada Firefox tidak muncul tanda panah tersebut.
Opera versi 75.xx

Google Chrome versi 90.xx

Mozilla Firefox versi 88.xx

Elemen <select>
<!DOCTYPE html>
<html>
<body>
<h1>Element Select</h1>
<form action="aksi.php">
<label for="club">Pilih Klub Sepakbola Favorit:</label>
<select name="club" id="club">
<option value="Arsenal">Arsenal</option>
<option value="Manchester United">Manchester United</option>
<option value="Manchester City">Manchester City</option>
<option value="Liverpool FC">Liverpool FC</option>
<option value="Chelsea">Chelsea</option>
<option value="Tottenham Hotspurs">Tottenham Hotspurs</option>
</select>
<input type="submit" value="SUBMIT">
</form>
</body>
</html>
Jika diperhatikan, pada script di atas tidak perlu elemen input. Kemudian di setiap elemen option, perlu didefinisikan nama masing-masing list di dalam <option>…</option>, karena bagian inilah yang nantinya akan ditampilkan pada drop down list.
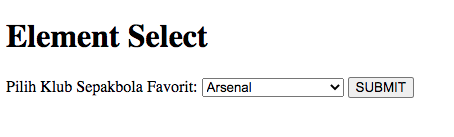
Berikut hasil tampilan script di atas pada browser Chrome. Bentuk output elemen select tidak menghasilkan input teks sama sekali, tetapi langsung dalam bentuk pilihan drop down list.

Saat ini hampir semua browser sudah mendukung elemen <datalist>, minimal browser Chrome (20.0), Microsoft Edge (10.0), Firefox (4.0), Safari (2.1), dan Opera (9.5). Otomatis versi browser di bawah itu masih belum bisa menerjemahkan tag <datalist>.
Untuk pengunaan yang lebih kompleks, misalnya ingin menggabungkan data autocomplete yang berasal dari database, script tersebut tentu akan lebih mudah dimodifikasi dengan menambahkan script query PHP.
Tertarik untuk mencoba?